THE PRODUCT
Since the early 20th century, Film and theatre has grown and gained immense popularity around the world. In 2020 alone, there were 1.32 Billion theatre admissions in the United States. However the amount of cinema visits have slowed down since that time and a major reason for this phenomenon is lack of accessibility on Movie Ticket purchasing Apps and websites.
The Iris Cinema Ticket App aims to fix this problem through a seamless and inclusive interactive process.
Date: May 2023
Role: Lead UX Designer
Responsibility: Research, Building wireframes/prototypes, Usability studies, iterations & hand off
My Reseach findings
AMC Theatres Google store Reviews
Studio Movie Grill Google store Reviews
Regal Movie Theatre Google store Reviews
What it means
TIME
Most people are very busy. Thus spending too much time on activities that aren’t too important ends up being not worth it. (e.g. trying to buy movie tickets on an app that freezes constantly)
ACCESSIBILITY
Not everyone has 20-20 vision and as a result some people struggle to read text on certain apps.
COMMUNICATION
The world is filled with people from different backgrounds, cultures and norms who also speak different language. Thus an app without proper translation function frustrates most users.
INCENTIVE
Most people work very hard to get through life and not everyone's at the same level of success. The lack of certain incentives discourage most people from doing what they love most.
Persona and User Journey Map
Meet Kendall
She is a Sr Therapist at a large mental health organization. She works a rigorous schedule to provide the best care for her patients because nothing is more important to her . Kendall is also short - sighted . She voiced some of her frustrations trying to buy film tickets from popular websites.
"The words on these apps are too tiny and clunky and I find it difficult to read without my glasses. In fact I accidentally bought 4 tickets one time because of this”
Early Ideations
Drafting the first paper wireframes for me was the most engaging, fun but yet tasking process of this design as shown in the image on the slide. I made sure to use my research goal as a guide as i came up with ideas because the user must always be front and center.
Big picture storyboard
Close-up storyboard
Wire frames
The digital wireframes draws direct inspiration from the paper wireframes i created during the crazy 8s exercise, it presents an early blueprint on the structure of the mockups while keeping the project goal front and center. Easy navigation and user flow was vital to the design as users needed to move back and forth without confusion & frustrations. Also the use of bold texts allowed for clear understanding of information.
Low fidelity prototype
The lo-fi prototype focused on the main user flow; Starting from the homepage and following through to the ticket confirmation page.
Usability Studies
Round one findings:
Coming up with strong research questions was tasking but turned out to be very useful in drawing insights.
Unmoderated usability study yields better, flexible and authentic results.
Knowing one’s own bias is key to carrying out a successful usability study
Round two findings:
The prototype was well received but there are still some complaints about interaction.
Many users value the accessibility functions of the prototype and encourage more of it.
Affinity Map
Mockups
Early designs allowed for some customization. The initial design seemed too clunky because so much info was cramped into one screen. However i later spaced out some elements after the first usability study, and included a horizontal scroll to ease the vision of users.
After conducting the first and second usability study, One major feedback I got from participants was lack of interaction within the design; the design felt too linear and basic. I was able to draw vital insights from the feedbacks and incorporate those insights into the design.
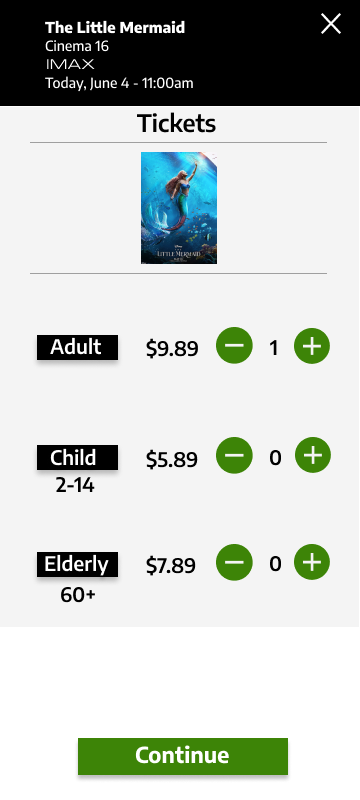
High Fidelity Prototype
The final hi-fi prototype presented a cleaner/smoother user flow and navigation. Also visual accessibility was greatly addressed to ensure users get the best experience while using the app.
Accessibility Functions
Iconography
Large icons and easy to read fonts; to allow for lower or no eye strains
Typing
Tap to speak Keyboard; For when users are utilizing the search function
Language
Considering some of our users may be non english speakers, a translator feature was added.
Takeaways
Impact
The Iris Cinema app was a revolutionary design for movie theater apps. It’s vast attention to inclusion and accessibility via it’s translator and screen reader functions, allows for users from all walks of life to enjoy the full experience of the design and the honest feedbacks from participants in the usability studies conform to that.
What I learned
While designing the iris cinema app, i learned that knowing one’s own bias before and after conducting interviews and usability studies will greatly impact the outcome and success of the final product .
Next Steps
One
Iterate on design to locate more areas of pain points that must be addressed .
Two
Conduct more tests/ usability studies to ensure all users needs and expectations are met.